Webpack 插件实现 CSS 样式尺寸单位转换
实现方式一
插件代码
以下是编写的一个 Webpack 插件,用于将样式文件中以 rpx 为单位的值转换为以 px 为单位的值(换算比率为 1px=2rpx):
 (资料图片)
(资料图片)
const pluginName = "CssSzieConvertPlugin";class CssSzieConvertPlugin { apply(compiler) { compiler.hooks.emit.tap(pluginName, (compilation) => { for (const chunk of compilation.chunks) { for (const file of chunk.files) { if (file.endsWith(".css")) { const originalSource = compilation.assets[file].source(); const newSource = originalSource.replace( /\b(\d+(\.\d+)?)(rpx)\b/g, (match, number) => `${number / 2}px` ); compilation.assets[file] = { source: () => newSource, size: () => newSource.length, }; } } } }); }}module.exports = CssSzieConvertPlugin;上面的代码创建了一个名为 CssSzieConvertPlugin的插件类。该插件通过注册到 Webpack 的 emit钩子上来处理样式文件。
在钩子回调函数中,首先遍历所有的 chunk 和文件,并检查哪些文件是 CSS 文件。通过检查文件扩展名是否为 .css来识别 CSS 文件。
然后,获取原始文件的源代码,并使用正则表达式 /\b(\d+(\.\d+)?)(rpx)\b/g匹配所有以 rpx 为单位的数字。使用 replace方法将每个匹配项替换为一个新的值。使用一个回调函数,将匹配项中的数字除以 2,并将单位从 "rpx" 更改为 "px"。
最后,更新 compilation.assets对象中的文件源代码和大小,以便 Webpack 可以使用更新后的文件替换原始文件。
使用代码
在 Webpack 配置文件中使用这个插件,例如:
const CssSzieConvertPlugin = require("./CssSzieConvertPlugin");module.exports = { // ... plugins: [ new CssSzieConvertPlugin(), // ... ],};这将在 Webpack 构建过程中自动应用编写的插件,并将样式文件中的 rpx 值转换为 px 值。
实现方式二
插件代码
以下是编写的另一个 Webpack 插件,用于将样式文件中以 rpx 为单位的值转换为以 px 为单位的值(换算比率为 1px=2rpx):
const pluginName = "CssSzieConvertPlugin";class CssSzieConvertPlugin { constructor(options) { this.options = options || {}; } apply(compiler) { compiler.hooks.emit.tapAsync(pluginName, (compilation, callback) => { const { test = /\.css$/, exclude = /node_modules/ } = this.options; const files = Object.keys(compilation.assets).filter( (filename) => test.test(filename) && !exclude.test(filename) ); files.forEach((file) => { let source = compilation.assets[file].source(); // 使用正则表达式匹配所有以 rpx 为单位的数字 source = source.replace( /\b(\d+(\.\d+)?)(rpx)\b/g, (match, p1) => `${p1 / 2}px` ); // 更新编译后的代码 compilation.assets[file] = { source: () => source, size: () => source.length, }; }); callback(); }); }}module.exports = CssSzieConvertPlugin;该插件类名为 CssSzieConvertPlugin,构造函数接受一个选项对象作为参数,该选项对象包含两个属性:test和 exclude,它们分别表示要处理的文件类型和要排除的文件。默认情况下,test属性为 /\css$/,exclude属性为 /node_modules/。
在 apply方法中,使用 Webpack 的 emit钩子来处理样式文件。首先使用选项中的正则表达式来过滤要处理的文件,然后遍历这些文件并对它们的源代码进行处理。
对于每个文件,使用正则表达式 /\b(\d+(\.\d+)?)(rpx)\b/g匹配所有以 rpx 为单位的数字,并将每个匹配项替换为该数字除以 2 的结果。最后,更新编译后的代码,并将更新后的源代码和大小存储在 compilation.assets对象中。
使用代码
在 Webpack 配置文件中使用这个插件,例如:
const CssSzieConvertPlugin = require("./CssSzieConvertPlugin");module.exports = { // ... plugins: [ new CssSzieConvertPlugin({ test: /\.wxss/, exclude: /node_modules/, }), // ... ],};这将在 Webpack 构建过程中自动应用编写的插件,并将样式文件中的 rpx 值转换为 px 值。在上面的示例中,指定了要处理的文件类型为
.wxss文件,并排除了node_modules目录中的文件。在基于 Webpack 构建工具的 Vue 项目中配置,例如:
// vue.config.jsconst CssSzieConvertPlugin = require("./CssSzieConvertPlugin");module.exports = { configureWebpack: { plugins: [ new CssSzieConvertPlugin({ test: /\.(css|js|html)/, exclude: /node_modules/, }), ], },};
上一篇:全球快资讯:完善路网体系,门头沟区年内再开通5条新道路
下一篇:最后一页
- Webpack 插件实现 CSS 样式尺寸单位转换
- 全球快资讯:完善路网体系,门头沟区年内再开通5条新道路
- 原神3.7七圣召唤活动第四关攻略详解[多图]
- 6月7日高考,北京交警加强路面秩序疏导
- 德邦证券:维持东方雨虹“买入”评级
- 2023年6月7日上海市磷酸二氢钠价格最新行情预测
- 北京居住区新能源车充电试点!服务费将不高于0.5元_每日视讯
- 幼儿园工作总结word格式
- 【报资讯】风险投资与传统投资哪种更适合个人理财规划
- 世界热门:福达合金:截至本公告披露日 公司及其控股子公司担保余额为人民币约7.86亿元
- 宏达股份(600331)6月7日主力资金净买入6493.61万元
- 焦点报道:我尊敬的人作文800字
- 焦点消息!手机多人生存联机手游推荐 多人一起组队开启求生之旅
- 关注小事看大事chen:男子拿女同学照片拼接不雅照被抓
- 港股异动 | 爱康医疗(01789)涨近5% 携数字骨科新进展亮相CAOS2023-环球新视野
-
 Webpack 插件实现 CSS 样式尺寸单位转换
Webpack 插件实现 CSS 样式尺寸单位转换Webpack插件实现CSS样式尺寸单位转换 实现方式一 插件代码以下是编
-
 天天微动态丨外交部:支持今年东道国南非办好峰会 传递团结合作的积极信号
天天微动态丨外交部:支持今年东道国南非办好峰会 传递团结合作的积极信号中方高度重视金砖国家合作进程,支持今年东道国南非办好峰会,传递团结
-
 全球快资讯:完善路网体系,门头沟区年内再开通5条新道路
全球快资讯:完善路网体系,门头沟区年内再开通5条新道路为缓解交通压力,方便市民出行,门头沟区不断完善城市交通路网,围绕产
-
 守牢红线、底线、生命线 大兴区青云店镇扎实开展动火作业专项排查整治行动|天天日报
守牢红线、底线、生命线 大兴区青云店镇扎实开展动火作业专项排查整治行动|天天日报按照全市应急管理系统打击特种作业及企业发包出租领域违法违规行为专项
-
 原神3.7七圣召唤活动第四关攻略详解[多图]
原神3.7七圣召唤活动第四关攻略详解[多图]原神3 7七圣召唤活动第四关怎么过?在3 7七圣召唤版本大活动中,最后的
-
 环球今头条!“中国飞船把我的梦想带上太空”
环球今头条!“中国飞船把我的梦想带上太空”作为一名学中医的南非大学生,在参加“汉语桥”世界大学生中文比赛时,
-
 6月7日高考,北京交警加强路面秩序疏导
6月7日高考,北京交警加强路面秩序疏导今天(6月7日)上午,2023年北京高考举行首场考试。在海淀区教师进修学
-
 天天关注:拉萨警方抓获4名犯罪嫌疑人!返还涉案资金76万余元
天天关注:拉萨警方抓获4名犯罪嫌疑人!返还涉案资金76万余元目前,公安机关已依法将犯罪嫌疑人王某刑事拘留,民警已追回被骗资金35
-
 德邦证券:维持东方雨虹“买入”评级
德邦证券:维持东方雨虹“买入”评级乐居财经兰兰6月7日,东方雨虹(002271)获德邦证券维持“买入”评级。
-
 以时光沉淀专业 中欧基金荣获“明星基金”三项大奖
以时光沉淀专业 中欧基金荣获“明星基金”三项大奖6月7日,由证券时报社主办的第十八届中国基金业明星基金奖获奖名单(20
-
 2023年6月7日上海市磷酸二氢钠价格最新行情预测
2023年6月7日上海市磷酸二氢钠价格最新行情预测中国报告大厅2023年6月7日上海市磷酸二氢钠价格最新走势监测显示:上海
-
 2023年6月7日广东省六偏磷酸钠价格最新行情预测 焦点播报
2023年6月7日广东省六偏磷酸钠价格最新行情预测 焦点播报中国报告大厅2023年6月7日广东省六偏磷酸钠价格最新走势监测显示:广州
-
 北京居住区新能源车充电试点!服务费将不高于0.5元_每日视讯
北京居住区新能源车充电试点!服务费将不高于0.5元_每日视讯本市试点两年打造“类私桩”公共充电服务为解决居住区有车无停车位、无
-
 再添两宗!白云区两宗成片连片加装电梯方案公布-每日快讯
再添两宗!白云区两宗成片连片加装电梯方案公布-每日快讯近日,白云区汇雅花园小区和心谊路公安宿舍成片连片加装电梯方案在广州
-
 幼儿园工作总结word格式
幼儿园工作总结word格式时光匆匆,今年的幼师工作已不知不觉接近尾声,为了以后更好的开展工作
-
 世界热点!20__西方圣诞节主题活动总结精选示例一
世界热点!20__西方圣诞节主题活动总结精选示例一这次圣诞节活动到此结束,我们幼儿园也是举办了精彩活动,这次活动我们
-
 【报资讯】风险投资与传统投资哪种更适合个人理财规划
【报资讯】风险投资与传统投资哪种更适合个人理财规划无论选择哪种投资方式,都需要谨慎评估风险和回报,并制定一个长期的投
-
 全球热点!投资者应如何充分发挥市场短期波动的优势进行价值投资
全球热点!投资者应如何充分发挥市场短期波动的优势进行价值投资投资者想要充分发挥市场短期波动的优势进行价值投资。需要遵循以下步骤
-
 世界热门:福达合金:截至本公告披露日 公司及其控股子公司担保余额为人民币约7.86亿元
世界热门:福达合金:截至本公告披露日 公司及其控股子公司担保余额为人民币约7.86亿元福达合金(SH603045,收盘价:14 81元)6月7日晚间发布公告称,截至本
-
 天天观热点:克明食品:子公司5月生猪销售收入同比增38.4%
天天观热点:克明食品:子公司5月生猪销售收入同比增38.4%证券时报e公司讯,克明食品(002661)6月7日晚间公告,控股子公司兴疆牧
-
 宏达股份(600331)6月7日主力资金净买入6493.61万元
宏达股份(600331)6月7日主力资金净买入6493.61万元截至2023年6月7日收盘,宏达股份(600331)报收于4 81元,上涨10 07%,换
-
 华夏幸福(600340)6月7日主力资金净卖出115.28万元 世界热讯
华夏幸福(600340)6月7日主力资金净卖出115.28万元 世界热讯截至2023年6月7日收盘,华夏幸福(600340)报收于2 35元,上涨1 73%,换
-
 焦点报道:我尊敬的人作文800字
焦点报道:我尊敬的人作文800字我尊敬的人作文800字三寸粉笔,三尺讲台系国运;一颗丹心,一生秉烛铸
-
 焦点报道:卖报纸作文500字
焦点报道:卖报纸作文500字卖报纸作文500字今天,我们班自己的报纸印出来了,我们每个同学都在卖
-
 焦点消息!手机多人生存联机手游推荐 多人一起组队开启求生之旅
焦点消息!手机多人生存联机手游推荐 多人一起组队开启求生之旅手机多人生存联机手游是很多的玩家很喜欢的游戏的类型之一,在手机多人
广告
X 关闭

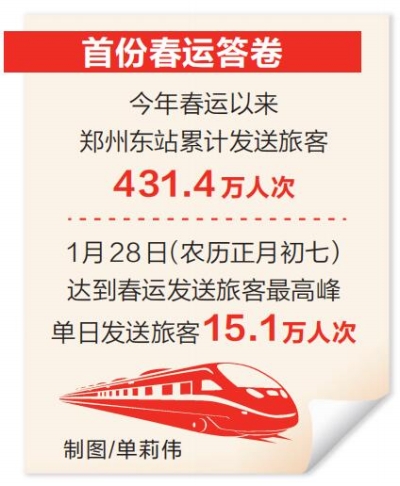
2月15日,为期40天的春运圆满收官。作为全国首个米字形高铁枢纽,今年春运以来郑州东站客流持续保持高位...
广告
X 关闭
- 1天天微动态丨外交部:支持今年东道国南非办好峰会 传递团结合作的积极信号
- 2守牢红线、底线、生命线 大兴区青云店镇扎实开展动火作业专项排查整治行动|天天日报
- 3环球今头条!“中国飞船把我的梦想带上太空”
- 4天天关注:拉萨警方抓获4名犯罪嫌疑人!返还涉案资金76万余元
- 5以时光沉淀专业 中欧基金荣获“明星基金”三项大奖
- 62023年6月7日广东省六偏磷酸钠价格最新行情预测 焦点播报
- 7再添两宗!白云区两宗成片连片加装电梯方案公布-每日快讯
- 8世界热点!20__西方圣诞节主题活动总结精选示例一
- 9全球热点!投资者应如何充分发挥市场短期波动的优势进行价值投资
- 10天天观热点:克明食品:子公司5月生猪销售收入同比增38.4%

5G在城市中的广泛应用,不仅提升了城市治理水平,为城市发展提档加速,也给人们的生活带来巨大变化。2月...
